


Development
enroll for free
Bootcamp


Student Enrolled
Rating
Live Projects
Successful Graduates
Become a Certified Developer Mid Level
- Transform from Beginner to Proficient Developer
Learn full-stack development and master both front-end and back-end technologies. Stand Out in the Tech Industry
Be prepared for mid-level developer roles with a strong portfolio, certifications, and practical expertise- Build a Portfolio of Real-World Projects
Showcase your skills with a portfolio of dynamic applications and scalable APIs. and stand out in the field.

What you'll learn
- Design and Manage Databases Work with SQL to design, optimize, and manage relational databases for efficient data storage and retrieval.
- Master Front-End Development Build responsive, interactive websites using HTML5, CSS3, JavaScript, React.js, and Bootstrap.
- Deploy and Scale on AWS Cloud Learn to host, scale, and manage applications using AWS services like EC2 and RDS, showcasing your skills with real-world projects.
- Develop Back-End Applications Create APIs and scalable services with Node.js, Express.js, and Python frameworks like Flask or Django.
wall of love
What our student about us

“I know there’s no shortcut in success but this bootcamp does guide us to the most efficient and effective path to become a DevOps engineer”

“After completing the course, I was confident to attend interviews. I just created a master DevOps resume and applied to companies. I got 2 offers in less than 24hrs of attending 2 interviews back-to-back.”

“I waited 2 weeks and the interviews starting rolling in. I received 10+ interviews and had 4 offers. I am now working as a DevOps Engineer at a FinTech company in London with amazing co-workers.”

“The curriculum is organized in such a way that after you complete the training you have a very clear picture about where each piece of the DevOps puzzle fits.”

“I really enjoyed the DevOps bootcamp. The best thing is that nearly everything integrated with my daily job. For example, the Kubernetes part gave me a lot of confidence in my daily job.”

“I would like to thank Prosper and the team, your DevOps bootcamp allowed me to get a job as a DevOps engineer in Paris while I was living in Ivory Coast, so I traveled to take the job.”
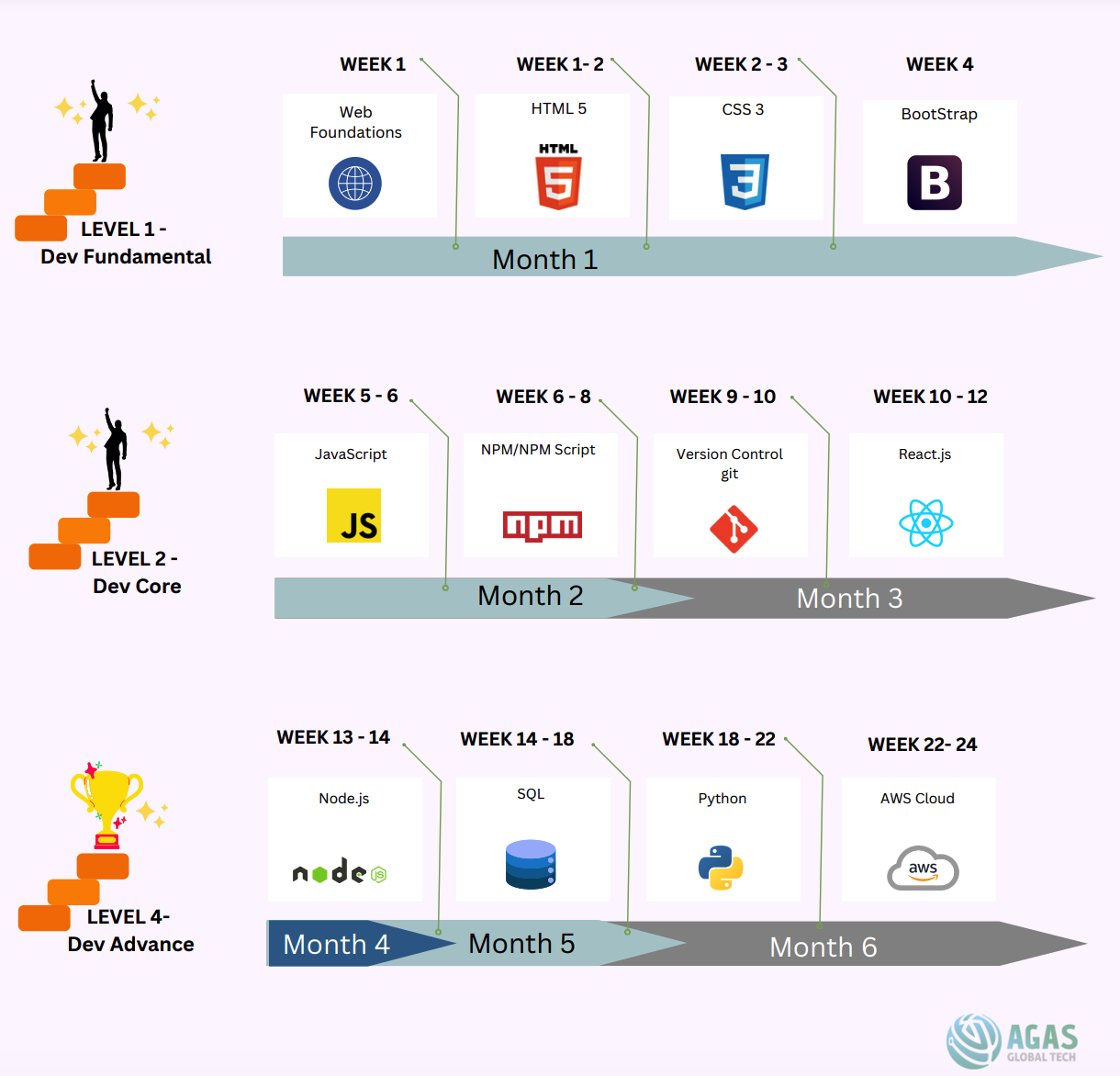
DevOps Learning Path
Go from Zero to DevOps Professional

DevOps Course Curriculum
You will have a well-rounded knowledge of web development, hands-on experience building full-stack applications, and a portfolio showcasing their skills to potential employers
As a developer, a solid foundation in web technologies is crucial. This module introduces the building blocks of the web, focusing on understanding how the web works, the HTTP protocol, and the basics of web servers and browsers.
Key Topics Covered:
* The anatomy of a webpage
* The client-server model
* Overview of front-end and back-end development
HTML is the backbone of any web application. In this module, you’ll learn how to structure web pages using semantic HTML5 tags, creating accessible and SEO-friendly designs.
Key Topics Covered:
* Semantic tags and document structure
* Embedding multimedia content
* Forms and user input handling
CSS brings your web pages to life with styling and layout. This module covers CSS3 techniques for creating responsive and visually appealing designs.
Key Topics Covered:
* CSS selectors and specificity
* Flexbox and Grid for layouts
* Media queries for responsive design
JavaScript enables dynamic behavior on websites. This module focuses on core JavaScript concepts, including DOM manipulation and event handling, to make interactive web applications.
Key Topics Covered:
* Variables, functions, and control flow
* DOM manipulation and event listeners
* Introduction to ES6 features
Learn how to quickly design responsive and modern websites using the Bootstrap framework.
Key Topics Covered:
* Bootstrap grid system and components
* Customizing themes and styles
* Creating mobile-first designs
NPM is a vital tool for managing dependencies and scripts in modern development workflows. This module teaches how to use NPM effectively to streamline your projects.
Key Topics Covered:
* Installing and managing packages
* Creating custom NPM scripts
* Setting up and managing a package.json file
Version control is essential for collaboration and maintaining project history. This module introduces Git, the most popular version control system used in development.
Key Topics Covered:
* Git basics: Repositories, commits, and branches
* Collaboration using GitHub
* Resolving merge conflicts
React.js is a powerful library for building dynamic user interfaces. This module covers React fundamentals, enabling you to build interactive, component-based front-end applications.
Key Topics Covered:
* JSX and React components
* Props, state, and hooks
* Managing application state with context and Redux
Node.js allows you to build back-end services using JavaScript. In this module, you’ll learn how to create APIs and handle server-side operations.
Key Topics Covered:
* Setting up a Node.js environment
* Creating REST APIs with Express.js
* Handling asynchronous operations
SQL is essential for working with relational databases. This module covers SQL syntax and how to interact with databases to manage data.
Key Topics Covered:
* Writing queries to retrieve and manipulate data
* Creating and managing database schemas
* Optimizing queries for performance
Python is versatile and widely used in web development, data analysis, and automation. This module introduces Python fundamentals and its use in back-end development.
Key Topics Covered:
* Variables, functions, and control structures
* Working with libraries and frameworks like Flask or Django
* Writing scripts for automation
Learn how to deploy, scale, and manage web applications using AWS Cloud services. This module introduces cloud fundamentals and AWS services for modern application development.
Key Topics Covered:
* Setting up an AWS account and using the management console
* Deploying applications on AWS EC2
* Managing databases with AWS RDS
Subscribe now and receive weekly newsletter with educational materials, new courses, interesting posts, popular books and much more!
